سوف نتابع في هذا الدرس التعرف على الوسوم الخاصة بالخطوط ، سوف تلاحظ في هذا الدرس والدروس اللاحقة أن هناك أكثر من طريقة لأداء نفس العمل، أو إعطاء نفس الخصائص لصفحات الإنترنت. وبالمقابل قد يبدو لك أن بعض الوسوم والخصائص متشابهة في تأثيرها، لكن بالقليل من التدقيق والتجربة ستكتشف أن لكل وسم خصوصيته.
العناوين (Headings ) :-
في البدايه نود أن نقول أن وسم العنوان قد قسم بطريقة متتاليه بحيث يوجد 6مستويات مختلفة من العناوين من أكبر مستوي ويأخذ الوسم <H1> إلي أصغر مستوي ويأخذ الوسم <H6> دعنا نريك مثال الآن
كل ماعليك فعله هو أن تضع النص داخل الوسم كما تري في الوسوم السابقه وكما تري النص سيظر واضح وكبير ولكن يجب أن تلاحظ ان العنوان دائما يكون منفصل عن النص الأساسي بمعني أنه يكون في البدايه أو رأس الفقرة ، يجب عليك أن تغيير حجم الخط وليس العنوان وهنا نأتي إلي تغيير حجم الخطوط.
ولكن قبل أن نبدأ أن نتحدث عن حجم الخطوط لابد وان تعرف هذا الوسم <FONT> ... </FONT>
وهو الوسم الخاص بالخطوط هو يقوم بالتحكم بالخطوط من حيث النوع واللون والحجم. أما الخصائص التي نستخدمها مع هذا الوسم والوسوم الأخرى سنقوم بشرحها بالتتابع
حجم الخط FONT SIZE
ولتحديد حجم الخط نستخدم هذه الخاصية . و هناك سبعة أحجام لأي خط تستطيع المتصفحات التعرف عليها.
ونقوم بتحديد الحجم المطلوب بأسلوبين: أولهما المباشر. حيث يتم كتابة رقم يتراوح ما بين 1-7. أي أننا نختار الحجم الذي نريده مباشرة.
<FONT SIZE="*">
.......النص يكتب هنا ............
</FONT>
.......النص يكتب هنا ............
</FONT>
كل ماعليك فعله هو تغيير القيمة " * "إلي رقم من 1- 7 وإليك نماذج بأحجام الخطوط:-
خط بحجم 1
خط بحجم 2
خط بحجم 3
خط بحجم 4
خط بحجم 5
خط بحجم 6
خط بحجم 7
ملحوظه حجم الخط الإفتراضي هو 3خط بحجم 1
خط بحجم 2
خط بحجم 3
خط بحجم 4
خط بحجم 5
خط بحجم 6
خط بحجم 7
أما الأسلوب الثاني فهو النسبي: حيث تكتب الأرقام من 1 إلى 6 مرفقة إما بإشارة (+) موجبه أو بإشارة (-) سالبه.
<FONT SIZE="*">
.......النص يكتب هنا ............
</FONT>
.......النص يكتب هنا ............
</FONT>
وفي هذه الطريقة فإن الأرقام 1-6 تمثل درجات التكبير (+) أو التصغير (-) للخط وذلك نسبةً إلى الحجم الافتراضي. فمثلا الرقم +4 يعني تكبير الخط أربع درجات عن الحجم الافتراضي وهو 3، أي أنه يصبح بالحجم 7. بالمقابل فأن الرقم -1 يعني تصغير الخط درجة واحدة أي يصبح بالحجم 2.
ولتوضيح هذا الأسلوب، إليك هذه النماذج:
ولتوضيح هذا الأسلوب، إليك هذه النماذج:
خط بحجم -3
خط بحجم -2
خط بحجم -1
خط بحجم ±0
خط بحجم +1
خط بحجم +2
خط بحجم +3
خط بحجم +4
خط بحجم +5
خط بحجم -2
خط بحجم -1
خط بحجم ±0
خط بحجم +1
خط بحجم +2
خط بحجم +3
خط بحجم +4
خط بحجم +5
لاحظ أنه حتى في الأسلوب النسبي لا نستطيع الحصول على أكثر من سبعة أحجام للخطوط. حتى وإن حاولنا كتابة أرقام أكبر أو أصغر كما فعلت هنا بكتابة الحجم -3 أو +5
ونأتي الآن إلى التنسيقات والتأثيرات التي يمكن إضافتها إلى النصوص. وفيما يلي الوسوم الخاصة بها متبوعة بمثال ونتيجته
* الخط الغامق (الأسود العريض)، ونستخدم له الوسوم التالية:
<B> ... </B>
<STRONG> ... </STRONG>
<STRONG> ... </STRONG>
| <B> Bold Text </B> | This is Bold Text |
| <STRONG> Strong Text </STRONG> | This is Strong Text |
* الخط المائل
<I> ... </I>
<EM> ... </EM>
<EM> ... </EM>
| <I> Italic Text </I> | This is Italic Text |
| <EM> Emphasized Text </EM> | This is Emphasized Text |
* الخط المسطر
<U> ... </U>
| <U> Undelined Text </U> | This is Undelined Text |
* الخط المرتفع
<SUP> ... </SUP>
| <SUP> Superscript Text </SUP> | This is Superscript Text |
* الخط المنخفض
<SUB> ... </SUB>
| <SUB> Subscript Text </SUB> | This is Subscript Text |
* خط كبير
<BIG> ... </BIG>
| <BIG> Big Text </BIG> | This is Big Text |
* خط صغير
<SMALL> ... </SMALL>
| <SMALL> Small Text </SMALL> | This is Small Text |
* نص يعترضه خط
<STRIKE> ... </STRIKE>
<S> ... </S>
<S> ... </S>
| <STRIKE> Striked Text </SRTIKE> | This is |
| <S> Striked Text </S> | This is |
* نص الآلة الطابعة TeleType
<TT> ... </TT>
| <TT> TeleType Text </TT> | This is TeleType Text |
وهذا النص يعرف أيضاً بالنص موحَد المسافات Monospaced Text. ولتوضيح هذا المفهوم إليك المثال التالي:
إذا أخذنا الحرفين m,i وكتبنا كل منهما عشر مرات متتالية نلاحظ أن المساحة التي شغلها الحرف m هي أضعاف المساحة التي شغلها الحرف iiiiiiiiiii
mmmmmmmmmmأما عند استخدام الوسم <TT> ... </TT> فإن المساحة التي يشغلها كلا الحرفين تصبح موحدةiiiiiiiiii
mmmmmmmmmm
وهذه أمثلة تجمع بين عدة تنسيقات معاً:
<B><I><U>
This is a Bold, Italic and Underlined Text
</U> </I> </B>
This is a Bold, Italic and Underlined Text
</U> </I> </B>
<FONT COLOR="#FF0000" SIZE="+3"><U><I>
This text is red, size +3, Italic, and Underlined
</I> </U> </FONT>
This text is red, size +3, Italic, and Underlined
</I> </U> </FONT>
التفسير بالفيديووقد أردت من هذه الأمثلة توضيح مسائل معينة أولها: أن بإمكاننا استخدام عدة وسوم وتنسيقات معاً في نفس الوقت ولنفس المقطع من النص. (وذلك لجميع الوسوم وليس فقط لوسوم الخطوط). وكما ذكرت سابقاً، لا أهمية لترتيب هذه الوسوم ولا أيها ورد أولاً... لكن
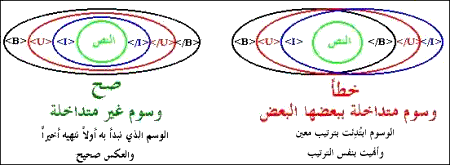
عند استخدام الوسوم المتعددة في مقطع واحد يجب مراعاة عدم التداخل بينها!... كيف؟ أنظر إلى الرسم التالي:
فكتابة الوسوم السابقة بالطرق التالية هو خطأ:<B><I><U>
This is a Bold, Italic and Underlined Text
</B> </I> </U>
<B><I><U>
This is a Bold, Italic and Underlined Text
</B> </U> </I>أعرف أنك لم تصدقني وأنك قمت بتجربة هذه الوسوم وربما حصلت على نتيجة صحيحة. حسناً العبرة ليست في عبارة واحدة مكونة من وسمين أو ثلاثة تكتبها في ملف صغير بل في صفحة إنترنت كاملة قد تتألف من مئات أو حتى آلاف الوسوم مكتوبة في ملف خالٍ من الأخطاء المنطقية والتداخلات التي قد تسبب الإرباك للمتصفحات، وتؤدي إلى عدم عرض هذه الصفحة بالشكل المناسب والمطلوب.
لذلك فأهمية أن تتجنب وجود الوسوم المتداخلة في صفحتك هو بنفس الأهمية التي يجب أن توليها لكتابة هذه الوسوم بالصورة الصحيحة إملائياً. وإلا فالمتصفحات لا ترحم. وكثيرة هي المرات التي حصل فيها المصممون على صفحات منهارة بسبب نسيان حرف واحد أو إشارة مثل < أو > أو "
بإختصار شديد... وكقاعدة أساسية، الصفحة المصممة جيداً هي الصفحة ذات الوسوم الصحيحة وغير المتداخلة.
وصلنا الآن إلى نهاية هذا الدرس. أتمنى أن تكون قد قضيت وقتاً ممتعاً معه. وأن لا يكون قد أحدث تداخلاً في وسوم أفكارك. أراك في الدرس التالي